Accounts Payable
Client
Barte
Services
Visual Design UI & UX Design
Industries
Financial
Date
October 2023
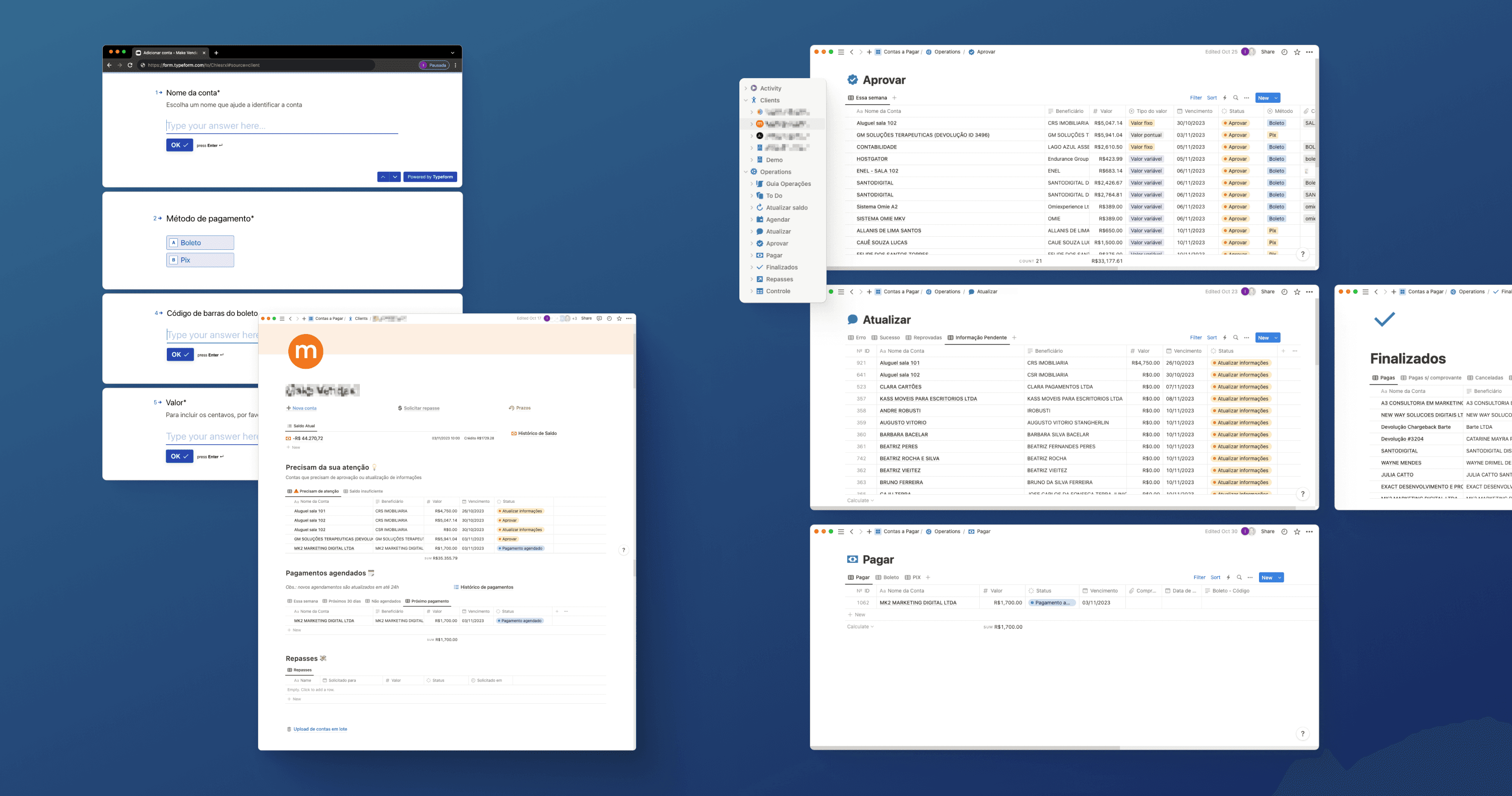
Our challenge was to address sellers' cash flow issues, retain platform funds for initiatives, and showcase product maturity for investors. Accounts payable proposed a solution to tackle all three challenges simultaneously. User interviews revealed paying bills wasn't a pain point, but we unearthed opportunities. Accounts payable could offer credit anticipation, centralized information on inflows and outflows, motivating users to embrace the solution. Despite limited development resources, the design team championed the initiative. Opting for a no-code solution, we crafted a functional MVP—integrating user and operation interfaces with a unique database. Utilizing Typeform, we created a user-friendly bill registration form. Notion housed the user platform, empowering users to control their payments. We designed an operator interface for seamless bill management and payments.
We started working closely with a responsive client who allowed us to continue refining the solution in real-time. This collaboration enabled us to iterate rapidly, as any alterations to the Notion-based product came at a minimal cost. During this period, our client used the solution for free, gradually recognizing its value. Eventually, they approached us with a proposal for payment, confirming the solution's worth. The MVP succeeded, delivering an 80% reduction in loans and $500 per client monthly revenue for Barte. Operational with two key clients, constant user feedback fueled rapid iterations—processing over 1,200 bills and influencing a cash flow of 2.3 million reais. The success warranted scaling for all clients. The latest evolution focused on integrating the solution with the platform. Prioritizing cost efficiency and scalability, we maintained a valuable credit line for clients. Backend development remained no-code, while front-end resources ensured seamless platform integration. This journey culminated in a robust, scalable, and user-friendly product, showcasing the design team's prowess in navigating financial technology challenges.
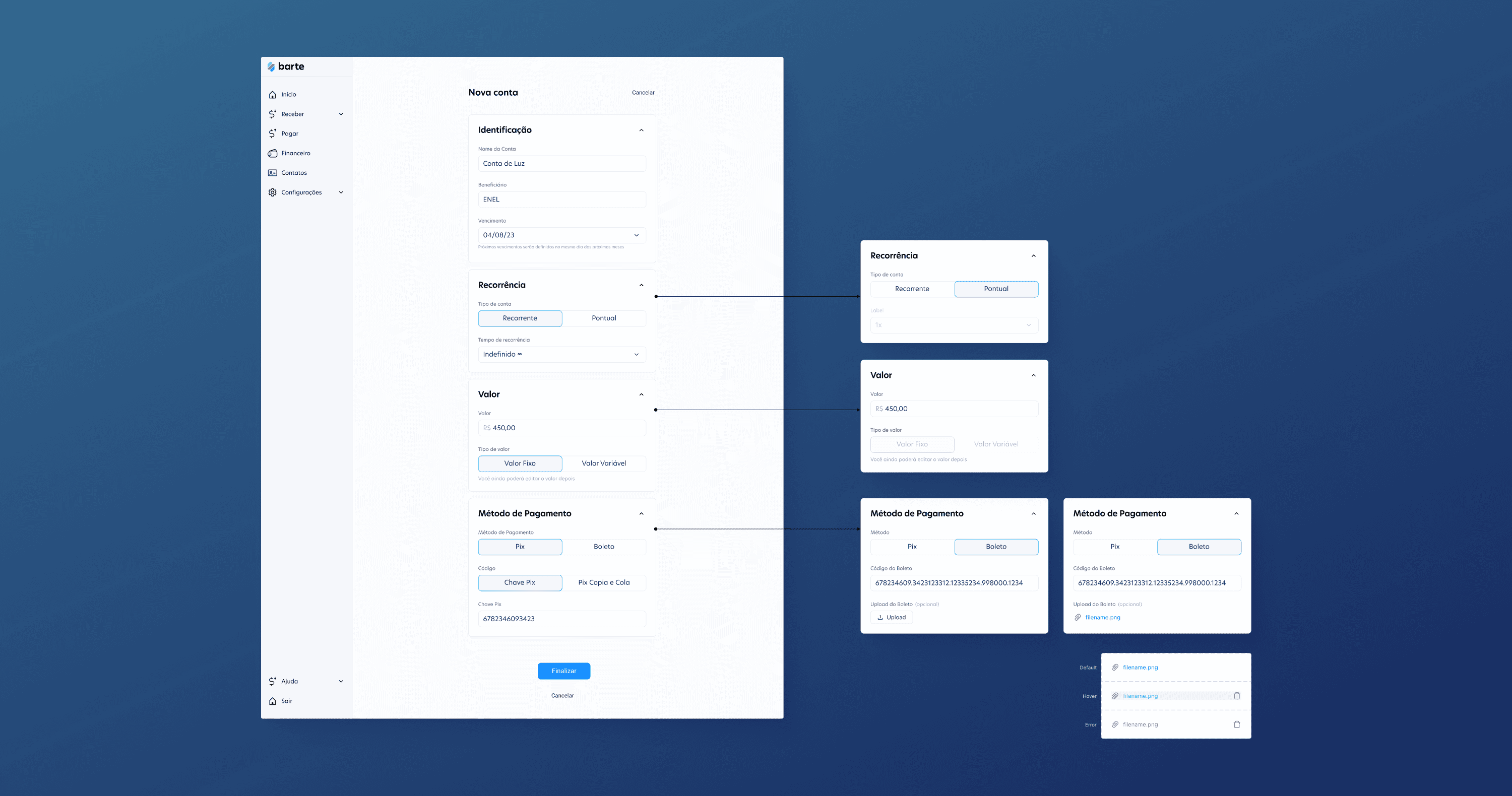
New account: The purpose of this tool is to facilitate the registration of new payable accounts within the platform. It enables users to input information such as payment method, installment options, and recurrence, not only streamlining the registration of the current account but also ensuring that any future accounts are seamlessly and automatically added.
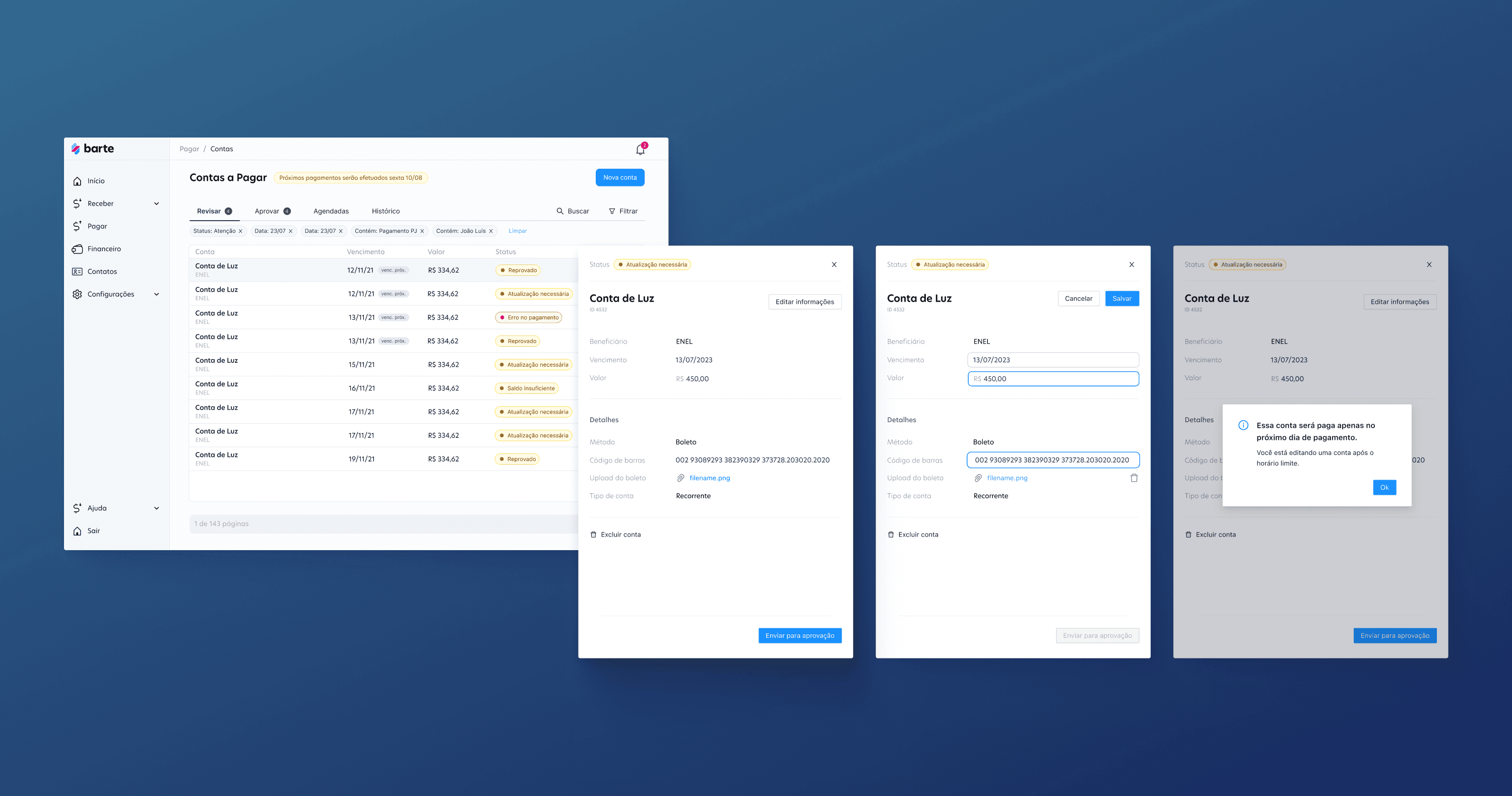
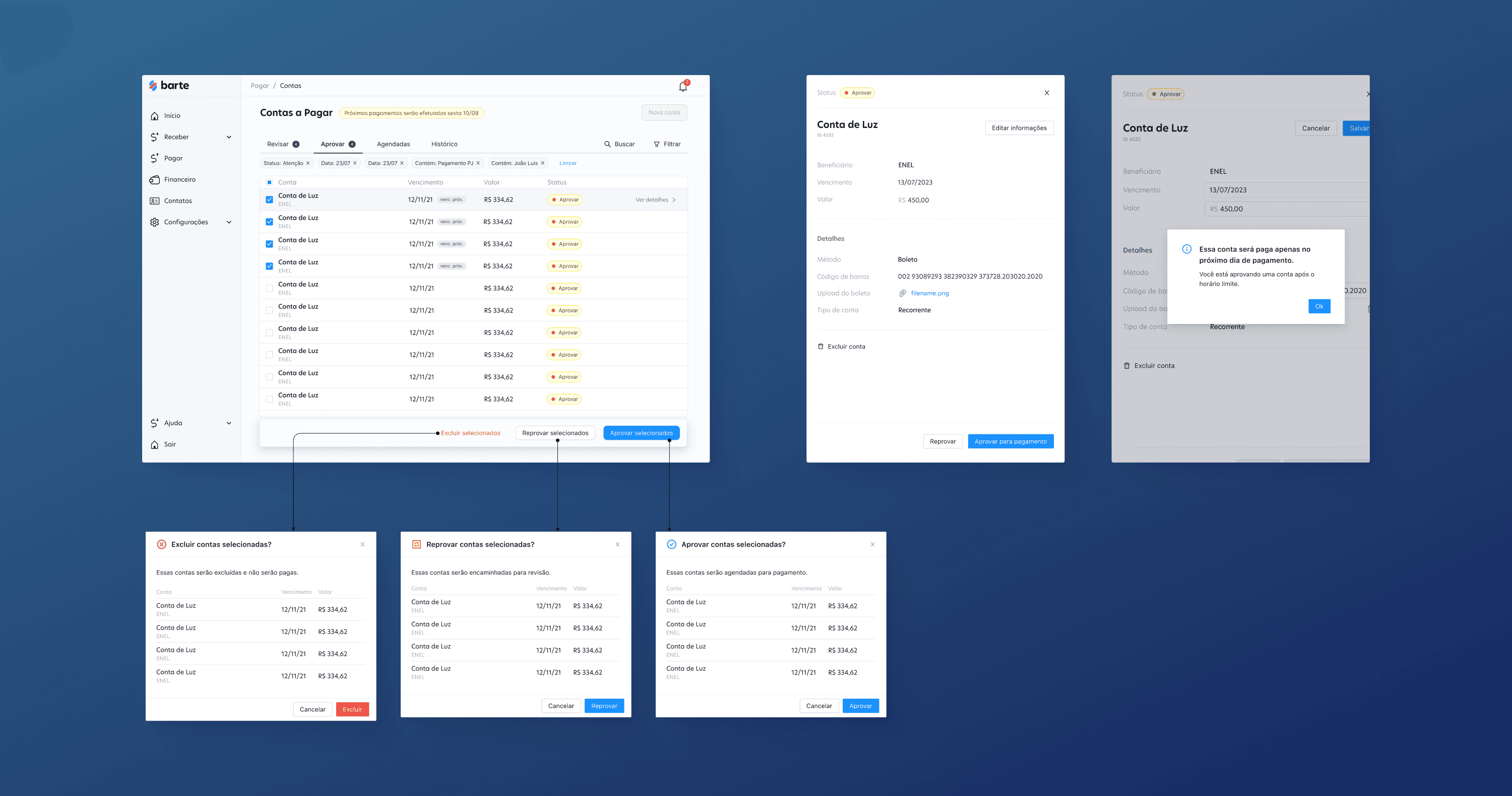
Update details: Users can either register an account with some missing information or set up recurring payments for an account. For these accounts, as well as for accounts that were rejected or had payment errors, the user must either provide missing details or review the information. All accounts requiring user attention are listed here.
Approval: If it is a user's requirement, they can set that all accounts, for payment, need to be approved by a specific user with that permission. On this screen, this designated user can access all registered accounts that require approval, either approve or reject the account, as well as update any type of information.
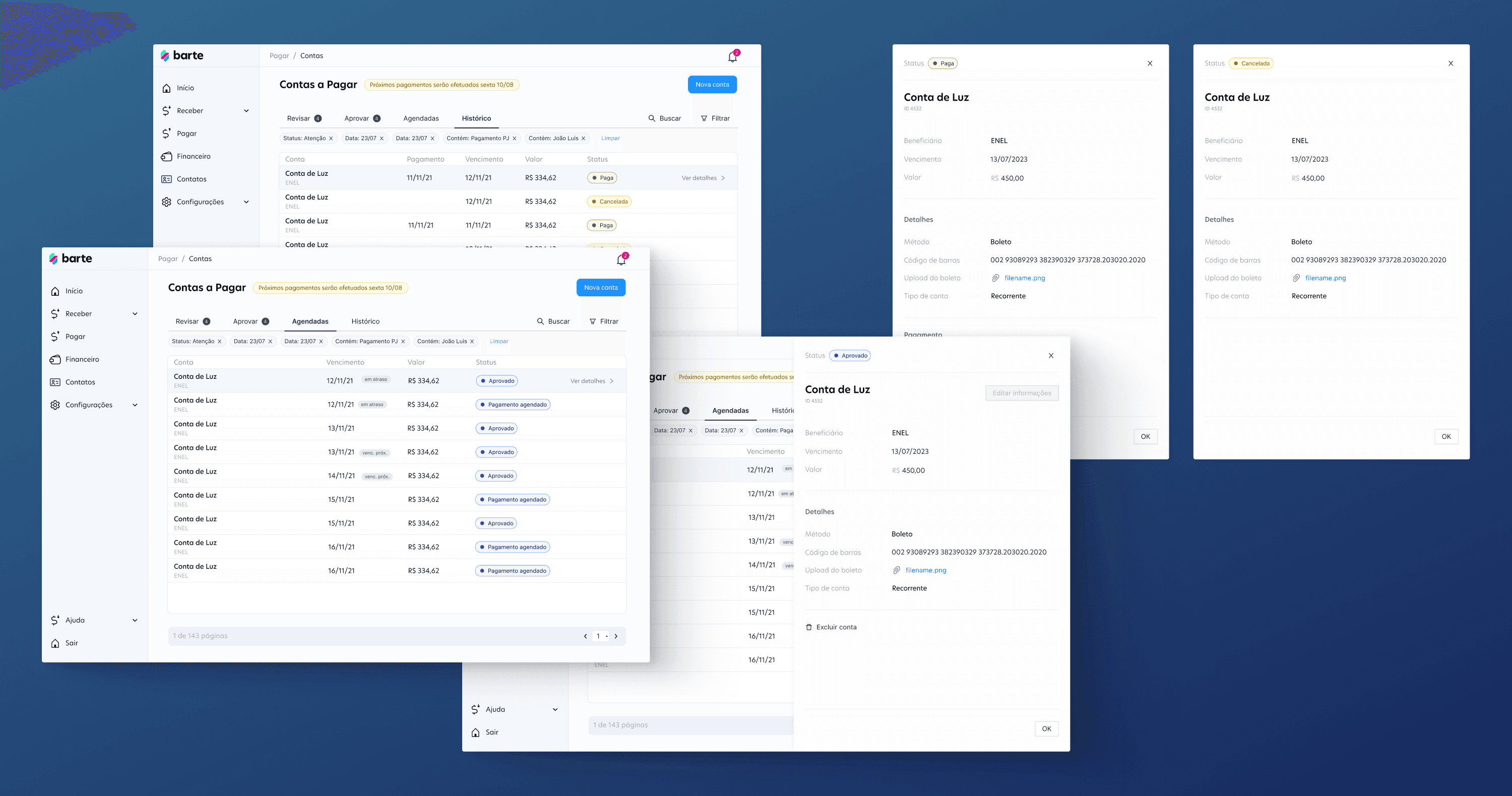
Scheduled and History: On the first one, the user can view all accounts that no longer require any action on their part and are ready for payment. On the second, the user has access to all closed accounts, whether they were paid or canceled, and can access all the information as well as download the payment receipt.
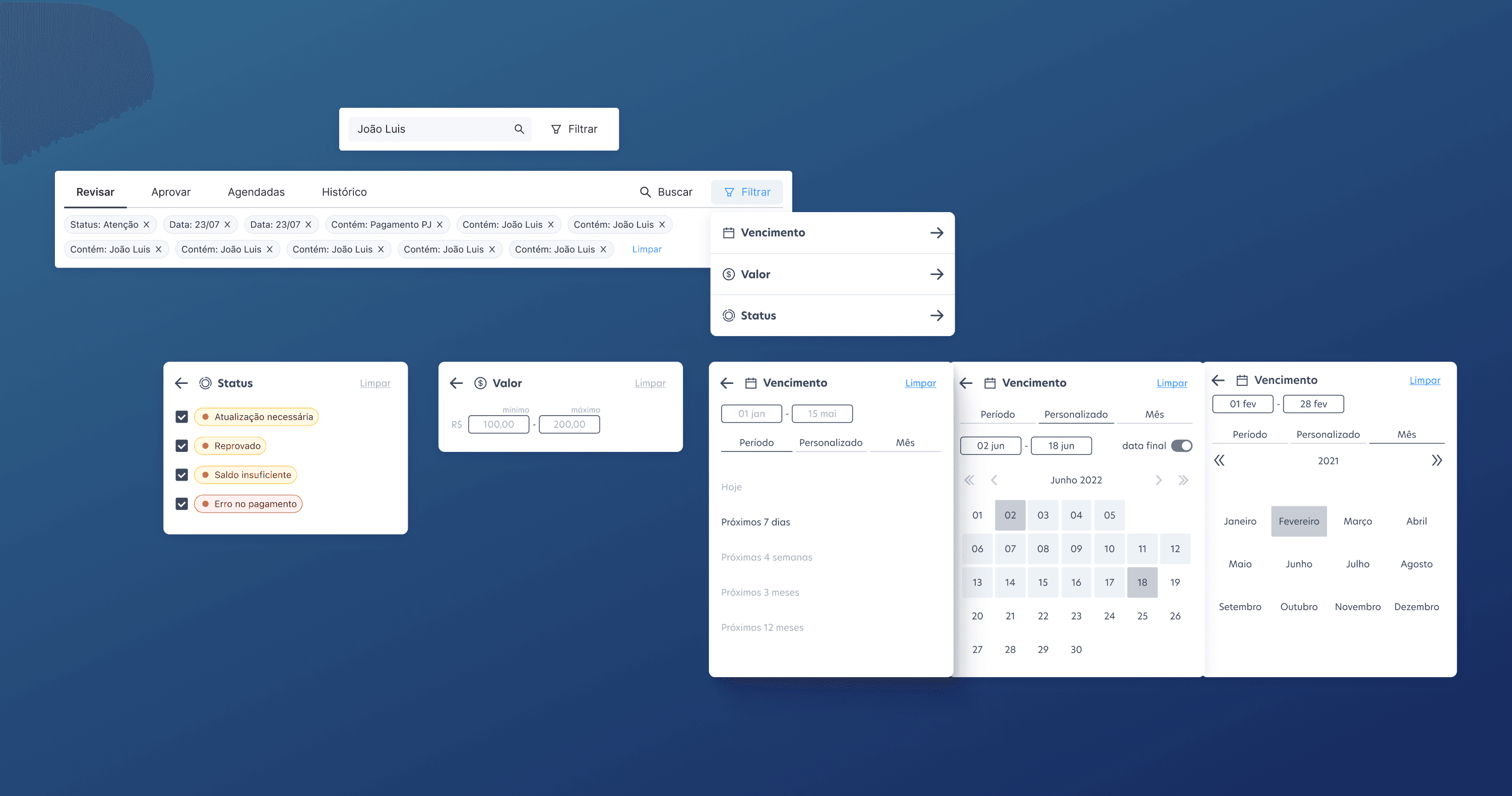
Search and Filter: We took the opportunity to implement an enhancement that could be expanded to the entire platform, making it easier for users to search across various types of information: our new filtering and search component.
PROCESS -> Phase 1: User Research and Target Audience Initiated by exploring the Barte platform for potential users, we conducted interviews, surveys, and promotions. Technical hurdles, especially for larger enterprises, were identified. Despite limited interest from businesses for our MVP, medium-sized companies with operational challenges emerged as a key audience. -> Phase 2: Cost-Efficient Solution Ideation Focused on creating a budget-friendly solution, we mapped essential product components, realizing it boiled down to a simple status update. To conserve resources, we built a no-code prototype using Notion and Typeform, allowing efficient testing separate from the main platform. -> Phase 3: Customer Collaboration and Validation Working closely with a client, we refined the solution in real-time, leveraging a Notion-based product for rapid iterations. The client recognized the value, leading to a proposal for payment. -> Phase 4: Discovery and Expansion Operational insights revealed the client's challenge in covering bills on time. This sparked the idea of creating a credit line for better cash flow control, a pivotal milestone in the project. -> Phase 5: Scalability and Development After extensive iterations, we decided to engage the development team for broader outreach. Opting for a hybrid approach using Airtable, we integrated a no-code backend to enhance solution stability. The interface seamlessly integrates with the platform for a cohesive user experience, currently in active development.